1. To change the background color for
each menu item in Grid MENU please set it in Background Color Item field:
2. Also you are able to change the
text color in Text Item Color field:
3. transparence in Opacity field
using values from 0 to 1:
4. Add (+), Delete (-), Move(
) menu items:
5. Each item has some properties (
item name, item image and item link to another page), that you can customize:
LOC Finder type page
NOTE: This page type requires
SeattleClouds app v.2.9
"Location Finder" is a native page type that has an XML source (see example below) with locations and 3 predefined search fields:
NAME - text field - filters against the name of the location TYPE - choose value from a list - filters against the type of the location WHERE - pick a location on the map - orders the results so that the closest location is at top of the list and the furthest is at the bottom
As an input source it uses an XML that can be either stored locally on device or can be pulled from a URL. The source xml (filename or URL) is specified on SC website.
Pressing the “FIND” button will filter the source XML based on searchable data. The resulted list is displayed is displayed in a native table.
Choosing any item in the table will show it on the map.
There is also a “Show all on Map” button below the list that will show all locations on the map simultaneously.
Each location on the map can be pressed and some additional data about the location will appear.
Sample XML <document> <location> <name>Paris</name> <latitude>2.350987</latitude> <longitude>48.856667</longitude> <target></target> <type>capital city</type>
- The searchable fields are hardcoded, i.e. name, type and location are the only 3 fields that can be used, NO field can be either added or removed.
Magazine MENU page
type
1. To add (+), to delete (-), to move
(
)
items please use
Magazine Menu Items window:
2. Similar to Grid MENU page each
item has some properties with some new added properties ( item image, item title, item link to another page and item short description), that you can customize:
3. To change the general style
for this page (background-color, text-color, link-color), please use the link
above Save button:
2. Each item has some properties (
item image, item title and item link to another page), that you can customize:
3. To change the some general style
for this page (background-color, text-color, link-color), please use the link
above Save button:
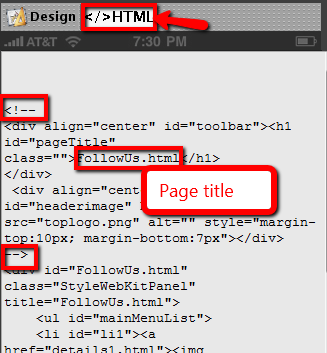
4. To set a page title, please enter
in HTML edit mode and delete the HTML comment <!-- and --> after that
write a page title:
5. If you want to change more properties (item
background color, opacity, line height, text-color, font size ) for this page,
please do it in style.css via Design Properties and make
all changes in .StyleWebKitPanel
classes.
This template uses 4 new pages type:
1. Grid MENU
2. LOC Finder
3. Magazine MENU
4. Stripes MENU
Grid MENU type page:1. To change the background color for each menu item in Grid MENU please set it in Background Color Item field:
2. Also you are able to change the text color in Text Item Color field:
3. transparence in Opacity field using values from 0 to 1:
4. Add (+), Delete (-), Move(
) menu items:
5. Each item has some properties ( item name, item image and item link to another page), that you can customize:
LOC Finder type page
NOTE: This page type requires SeattleClouds app v.2.9
NAME - text field - filters against the name of the location
TYPE - choose value from a list - filters against the type of the location
WHERE - pick a location on the map - orders the results so that the closest location is at top of the list and the furthest is at the bottom
As an input source it uses an XML that can be either stored locally on device or can be pulled from a URL. The source xml (filename or URL) is specified on SC website.
Pressing the “FIND” button will filter the source XML based on searchable data. The resulted list is displayed is displayed in a native table.
Sample XML
<document>
<location>
<name>Paris</name>
<latitude>2.350987</latitude>
<longitude>48.856667</longitude>
<target></target>
<type>capital city</type>
<location>
<name>Moskow</name>
<latitude>55.755786</latitude>
<longitude>37.617633</longitude>
<target></target>
<type>capital city</type>
<location>
<name>Tokio</name>
<latitude>35.689488</latitude>
<longitude>139.691706</longitude>
<target></target>
<type>capital city</type>
<location>
<name>New York</name>
<latitude>40.714353</latitude>
<longitude>-74.005973</longitude>
<target></target>
<type>big city</type>
<location>
<name>Sydney</name>
<latitude>-33.868901</latitude>
<longitude>151.207091</longitude>
<target></target>
<type>city</type>
</document>
Magazine MENU page type
1. To add (+), to delete (-), to move (
items please use Magazine Menu Items window:
2. Similar to Grid MENU page each item has some properties with some new added properties ( item image, item title, item link to another page and item short description), that you can customize:
3. To change the general style for this page (background-color, text-color, link-color), please use the link above Save button:
Stripes MENU page type
video tutorial: http://www.youtube.com/watch?v=0E0abQbWD5Y&feature=related
1. To add (+), to delete (-), to move (
) items please use Strips Menu Items window:
2. Each item has some properties ( item image, item title and item link to another page), that you can customize:
3. To change the some general style for this page (background-color, text-color, link-color), please use the link above Save button:
4. To set a page title, please enter in HTML edit mode and delete the HTML comment <!-- and --> after that write a page title:

5. If you want to change more properties (item background color, opacity, line height, text-color, font size ) for this page, please do it in style.css